Design Better Forms
Common mistakes designers make and how to fix them
Forms are one of the most important components of digital product design. Whether it is a signup flow, a multi-view stepper, or a monotonous data entry interface. Forms are the way for lead generation.This article focuses on the common dos and don’ts of form design. Keep in mind that these are general guideline and there are exceptions to every rule.
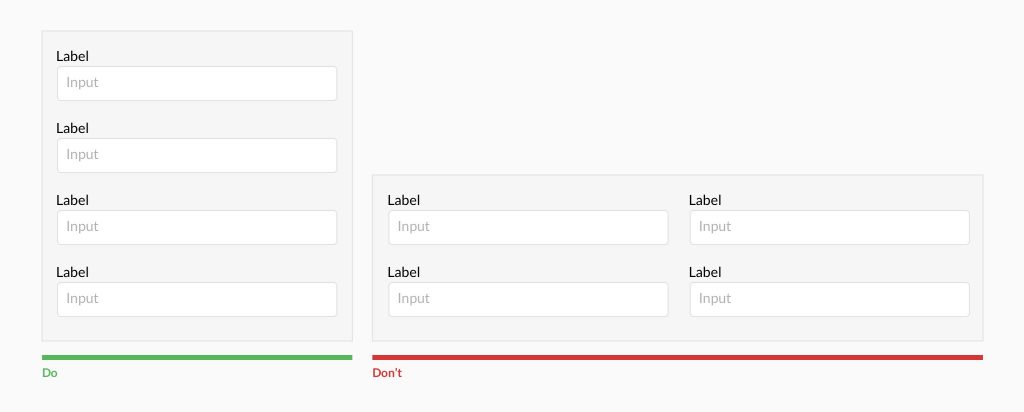
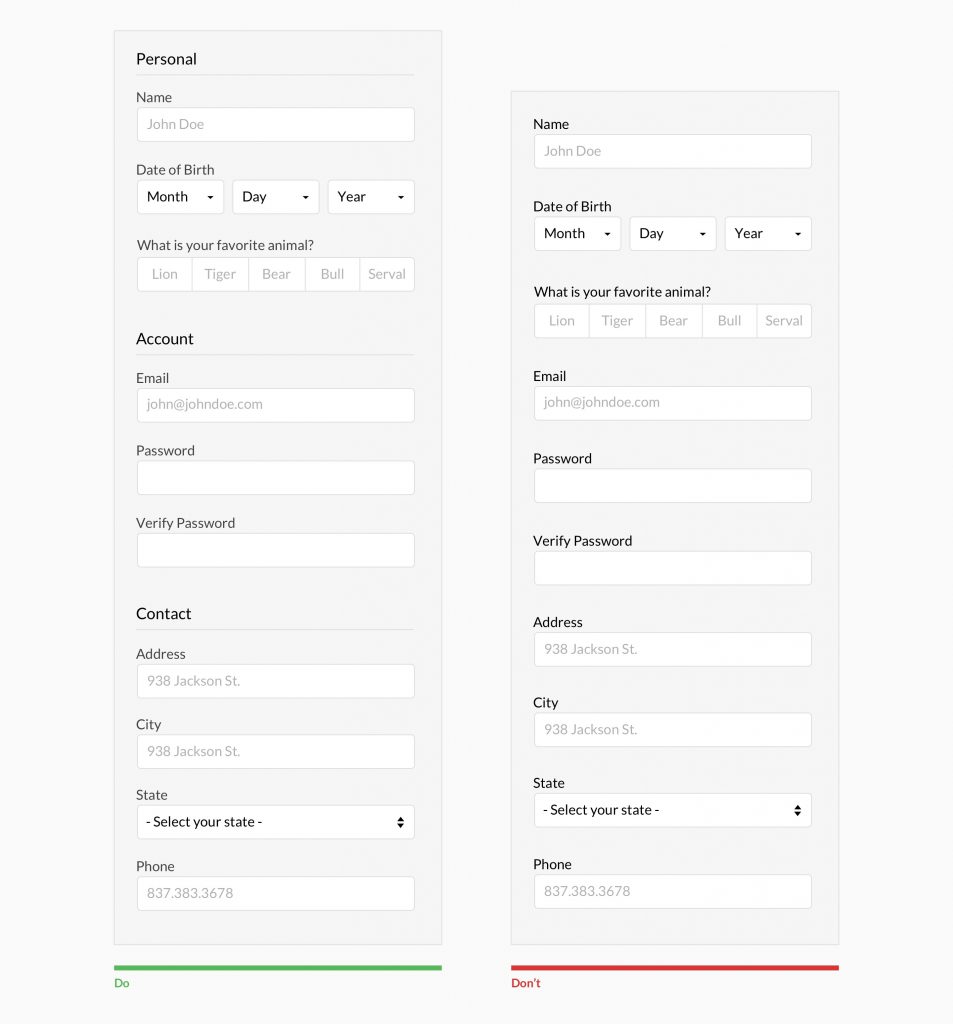
1. Keep Form in Single Column

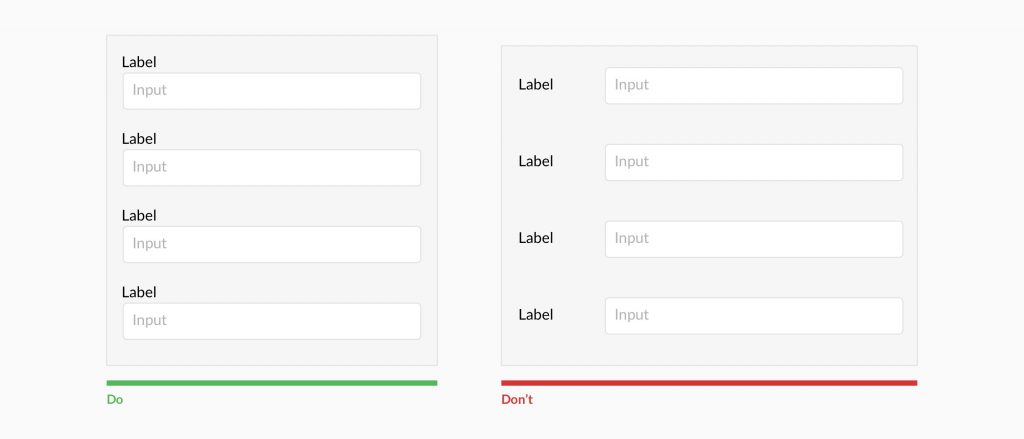
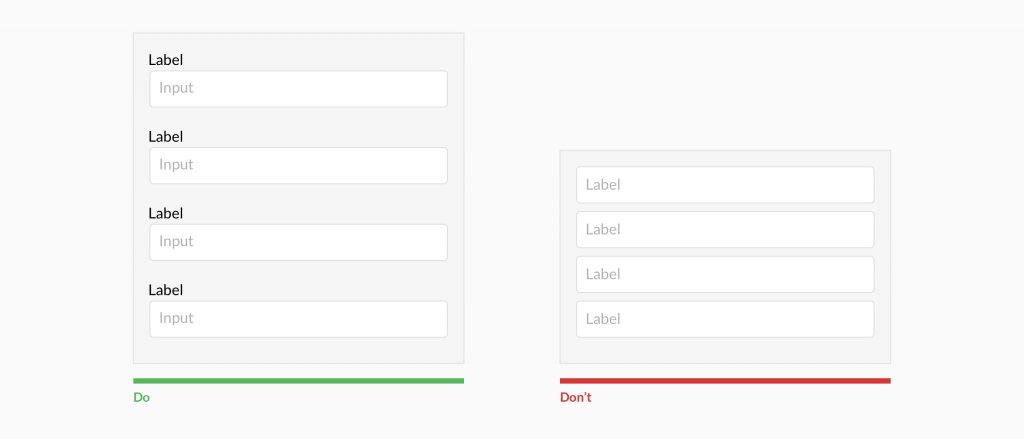
2. Top align labels

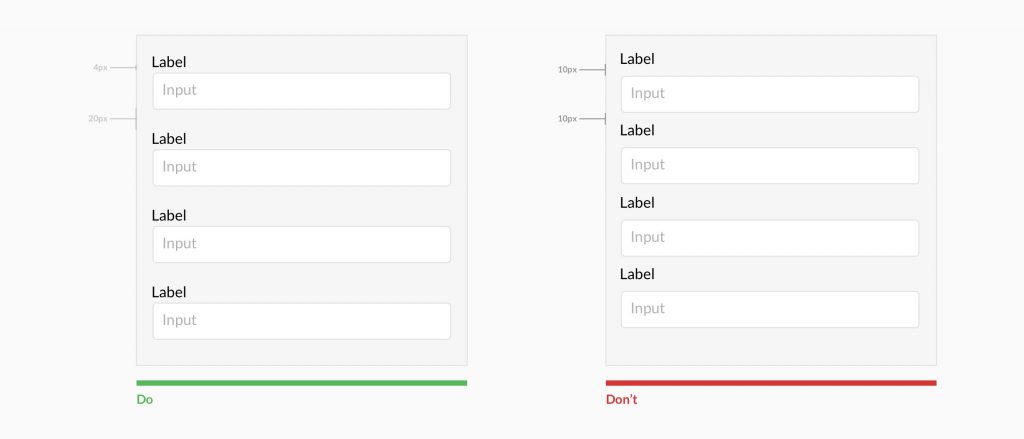
3. Group labels with their inputs

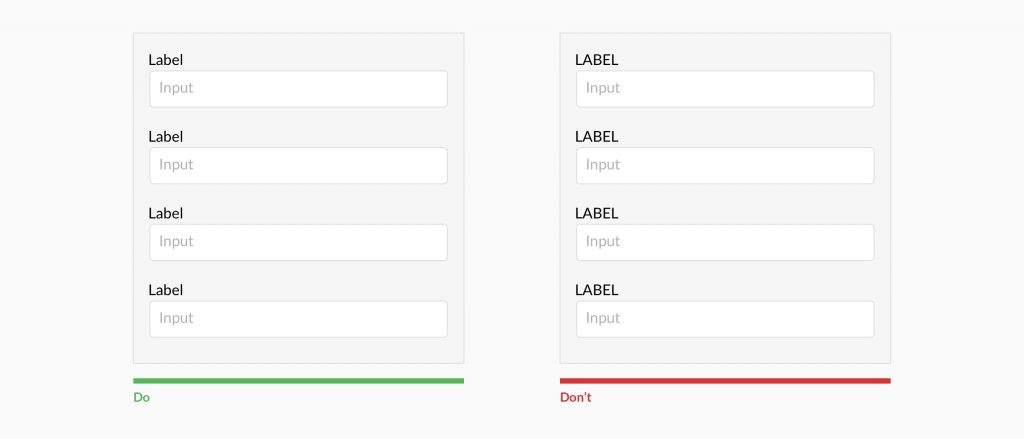
4. Avoid all caps

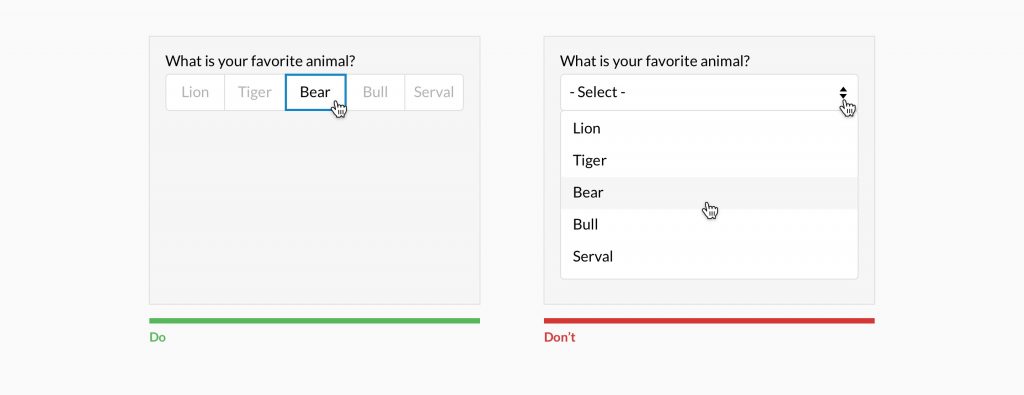
5. Show all selection options if under 6

6. Resist using placeholder text as labels

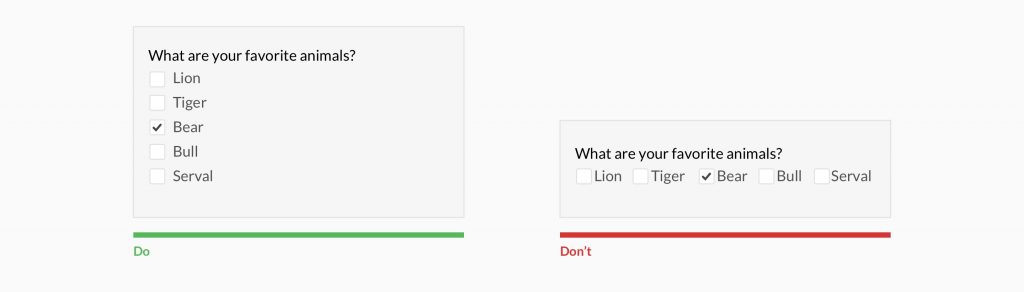
7. Place checkboxes (and radios) underneath each other for scannability

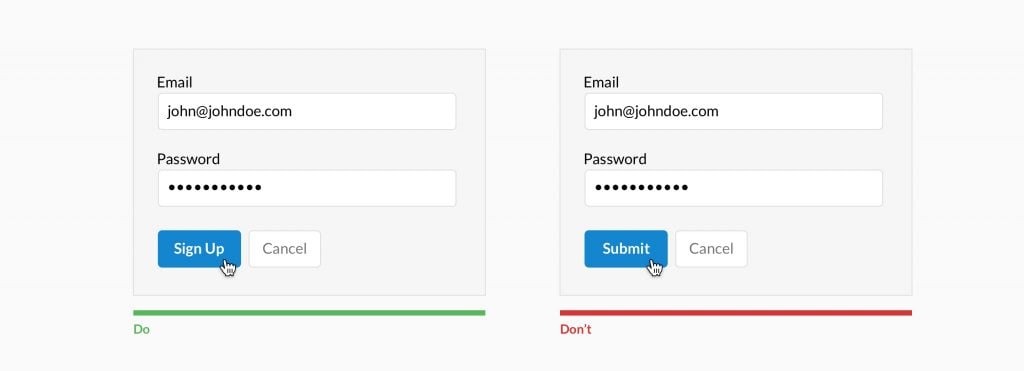
8. Make CTAs descriptive

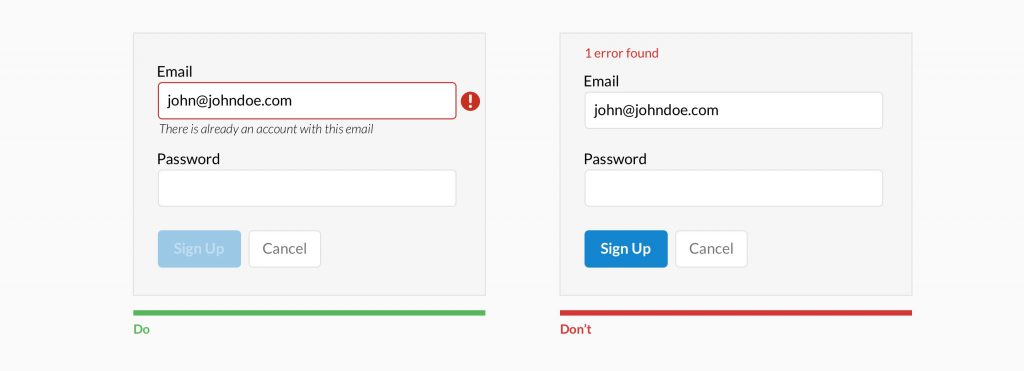
9. Specify errors inline

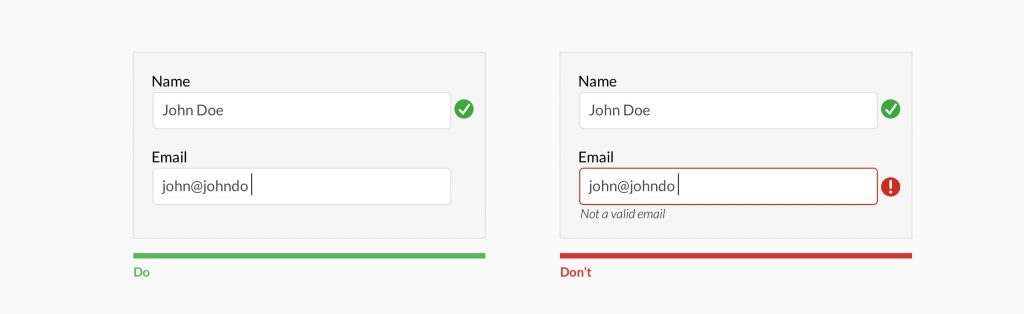
10. Use inline validation after the user fills out the field (unless it helps them while in the process)

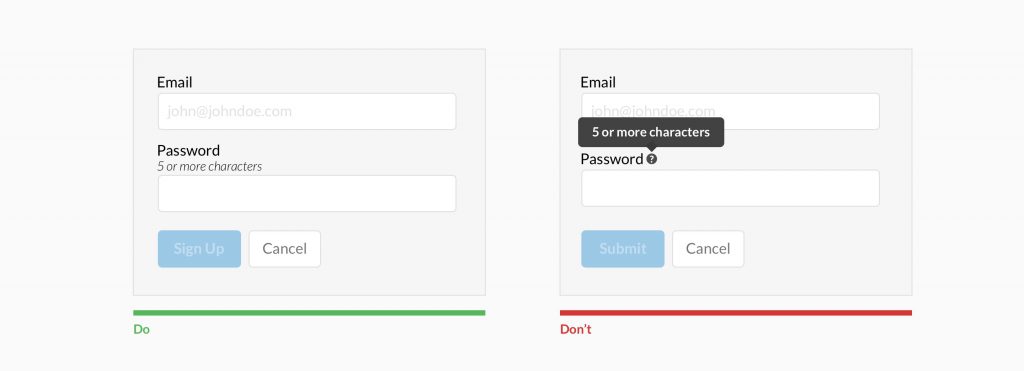
11. Don’t hide basic helper text

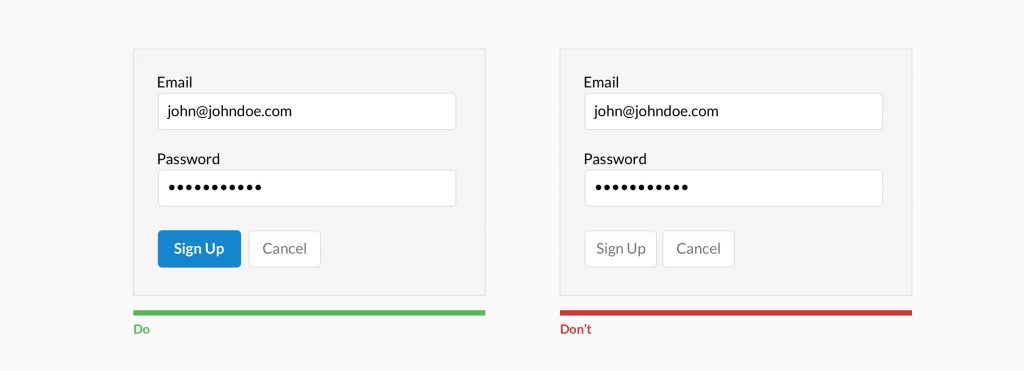
12. Differentiate primary from secondary actions

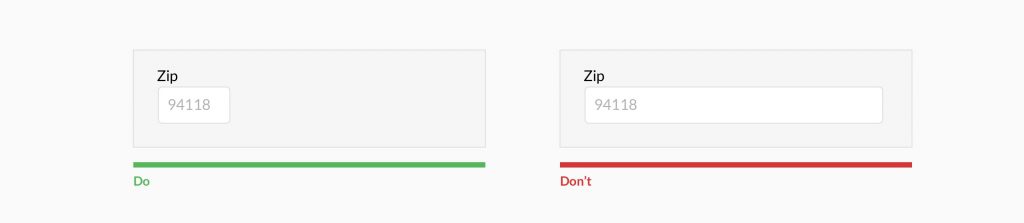
13. Use field length as an affordance

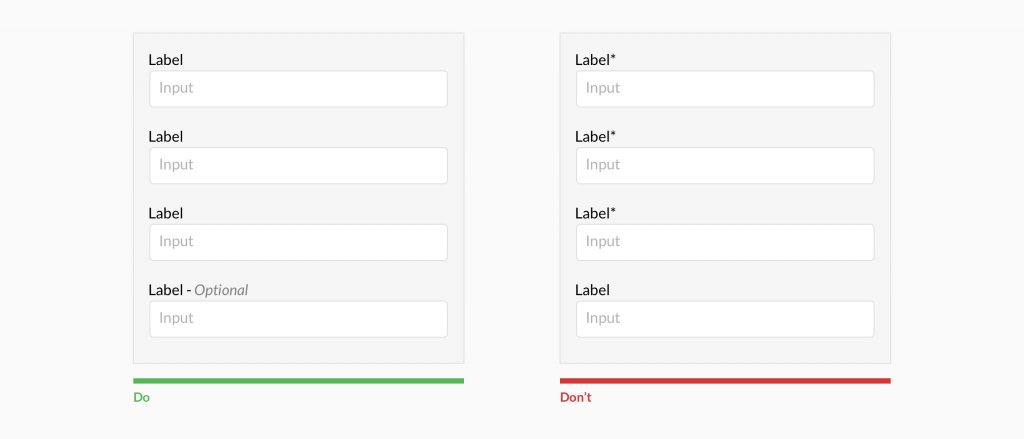
14. Ditch the * and denote optional fields

15. Group related information

Thanks
You Might Also Like
Graphic design is important to every business and our everyday lives in many...
How to Become A Graphic Designer? Course Fees,...
on Feb 23, 2024
Graphic design is an exciting and complex field that combines creativity and...
2 MIN READ
Top 5 Graphic Designer Jobs for Freshers and How...
on Aug 09, 2022
As a fresher in graphic design with little or no prior experience, you need to...
3 MIN READ
sort
arrow_drop_down
arrow_forward_ios
Stay Tuned
Stay up to date with our latest courses.













.png?width=130&height=53&name=image%2027%20(1).png)














.jpg)

BOOK A FREE CONSULTATION