How to Prepare for Web Design Job Interview
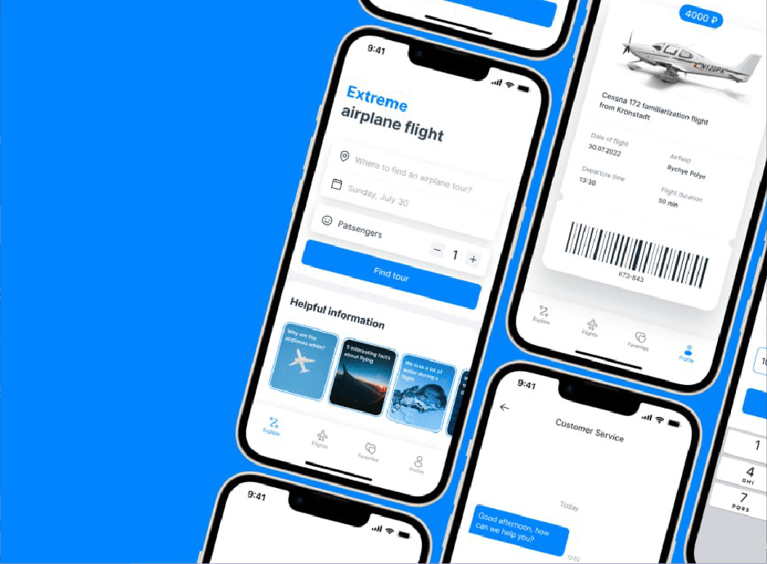
Web designing refers to the process of creating and designing the visual elements of a website, such as layout, typography, graphics, and user interface. A web designer is responsible for the overall look and feel of a website, as well as its functionality and user experience.
Key Principles of Web Design
- Visual Hierarchy: The arrangement of elements on a web page should guide the user's eye through the most important information first.
- Consistency: Elements such as fonts, colors, and layout should be consistent throughout the website to maintain a cohesive brand identity.
- User-Friendly Design: A good web design should be easy to navigate, with clear calls to action and intuitive user interfaces.
- Mobile-Friendly Design: In today's world, it is crucial that web designs are mobile-friendly and responsive, meaning they adjust to different screen sizes and resolutions.
Skills Required
Web designers often use tools such as graphic design software, HTML, CSS, and JavaScript to create and implement their designs. Good web design can make a website more engaging and easy to use, which can result in higher engagement and better conversion rates.
Job Interview Tips
Preparing for a web design job interview can help you feel more confident and increase your chances of landing the job. Here are some tips to help you prepare:
- Research the Company: Learn as much as you can about the company you're interviewing with, including its mission, values, and work culture. This will give you a better idea of what they're looking for in a web designer and help you tailor your answers accordingly.
- Review Your Portfolio: Make sure you're familiar with the projects in your portfolio and be prepared to discuss the design process, challenges you faced, and how you overcame them.
- Brush Up on Design Skills: Review your design skills, including layout, typography, color theory, and graphic design principles. Be prepared to discuss how you apply these skills to your work and specific projects.
- Practice Technical Questions: You may be asked technical questions about web design, such as how you optimize a website for speed or how you ensure a website is accessible to people with disabilities. Be prepared to answer these questions with specific examples from your work experience.
- Prepare Questions to Ask: Prepare questions to ask the interviewer about the company, their design process, and the job itself. This will show that you're interested in the position and help you determine if the company is a good fit for you.
- Dress Professionally: Dress professionally for the interview, even if the company has a more casual work culture. This will show that you take the interview seriously and are professional.
- Be Confident and Positive: During the interview, be confident in your abilities and positive about your work experience. Show enthusiasm for the company and the position, and be ready to discuss how you can contribute to their team.
Sample Q&A for Web Designer Job Interview
Question: What is your design process when creating a website?
Answer: My design process typically begins with researching the client's business and target audience, then creating wireframes and mockups. Once the design is approved, I move on to development and testing, making sure the website is responsive and user-friendly.
Question: How do you ensure that a website is accessible to people with disabilities?
Answer: I follow the WCAG guidelines and use tools like screen readers and color contrast checkers to ensure that the website is accessible to people with disabilities. I also make sure that all content is clearly written and easy to understand.
Question: How do you stay current with the latest web design trends and technologies?
Answer: I regularly read industry blogs and attend conferences and webinars. I also experiment with new tools and techniques on personal projects to stay up-to-date with the latest design trends and technologies.
Question: Can you walk me through a project where you had to solve a particularly challenging design problem?
Answer: In a recent project, the client needed a website that was both visually appealing and easy to use for their elderly target audience. I solved this challenge by creating a clean and simple design, using large fonts and high contrast colors. I also incorporated intuitive navigation and clear calls-to-action to make the website easy to use.
Question: How do you approach working with a team on a website design project?
Answer: I value open communication and collaboration, and always make sure to listen to and incorporate the ideas and feedback of my team members.
Join the Dice Academy Web Design Course Today to Make a Successful Career in the Digital Industry!
You Might Also Like
Introducing Campus-To-Corporate Training Program
Interview Skills Training Workshop
Stay Tuned
Stay up to date with our latest courses.



















.png?width=130&height=53&name=image%2027%20(1).png)














.jpg)















.jpg?width=767&name=movie%20poster%20%20(option%202).jpg)

BOOK A FREE CONSULTATION